こんにちはテクノポートの卜部です。Webサイトにおける導入事例のページは、自社の商品やサービスをより身近に感じてもらい、興味を持ってもらうために非常に重要なコンテンツです。
特にBtoBの製造業には欠かせないものですが、「作ったけど成果につながらない」「そもそもどう作ればいいのか…」といったお悩みもあるかと思います。
そこで本記事では、成果につなげるための導入事例ページのデザインについて解説します。
この記事の目次
導入事例デザインのフロー

導入事例ページをデザインするまでの基本的なフローは以下になります。
- 導入事例を掲載する顧客(企業)を選定
- 導入事例ページの構成の検討
- コンテンツの制作
- 導入事例ページのデザインに落とし込み
ユーザーは自社と共通点のある企業の事例を読むことが多いため、業界や規模別でいくつか顧客をピックアップしてみるとよいでしょう。
多くの顧客を掲載できれば、それだけ実績があるという安心につながります。また、知名度のある顧客を掲載できれば、信頼につながります。
導入事例ページの基本構成
導入事例ページのおおまかな基本構成は以下のようになります。
導入事例の概要と背景
その顧客が持っていた課題を詳細に書きましょう。どんな思いがあり、自社の商品・サービスを導入するに至ったのかを説明することで、共感を得られます。
導入に至るまでの選定基準
機能やコスト、アフターフォローなど、さまざまな要素がある中で導入の決め手となったものは何かを記載します。これにより、競合との違い・自社の強みが明らかになります。
導入後の効果
自社の商品・サービスを導入したことでどのような良い変化があったのか、インタビューした内容を詳細に記載します。
今後の展望や課題
顧客が、自社の商品・サービスを導入したことで見えてきた今後の展望や新たな課題があれば記載しましょう。
導入事例ページのデザインのコツ
よりわかりやすい導入事例ページにするための、デザインのコツを解説します。
カテゴリ分けして検索性を高める
検討中のユーザーが興味のある導入事例をすぐに絞りこめるように、カテゴリ分けのボタンを設置するのがよいでしょう。カテゴリの内容は、業種や規模、地域や課題別など、自社にあったものを選定しましょう。
冒頭に結論を載せる
ページの冒頭、つまりタイトルに導入した結果や効果を載せることで、検討中のユーザーが興味を持ちやすくなります。
ビフォーアフターで示す
ビフォーアフター画像を設置し、導入事例の効果を具体的に示すことで、検討中のユーザーが具体的なイメージを抱くことができるようになります。
写真や動画を入れる
顧客との写真やインタビュー動画も掲載できると、ページにより臨場感が出て、読んでもらえるコンテンツになります。
参考になる導入事例のデザイン5選
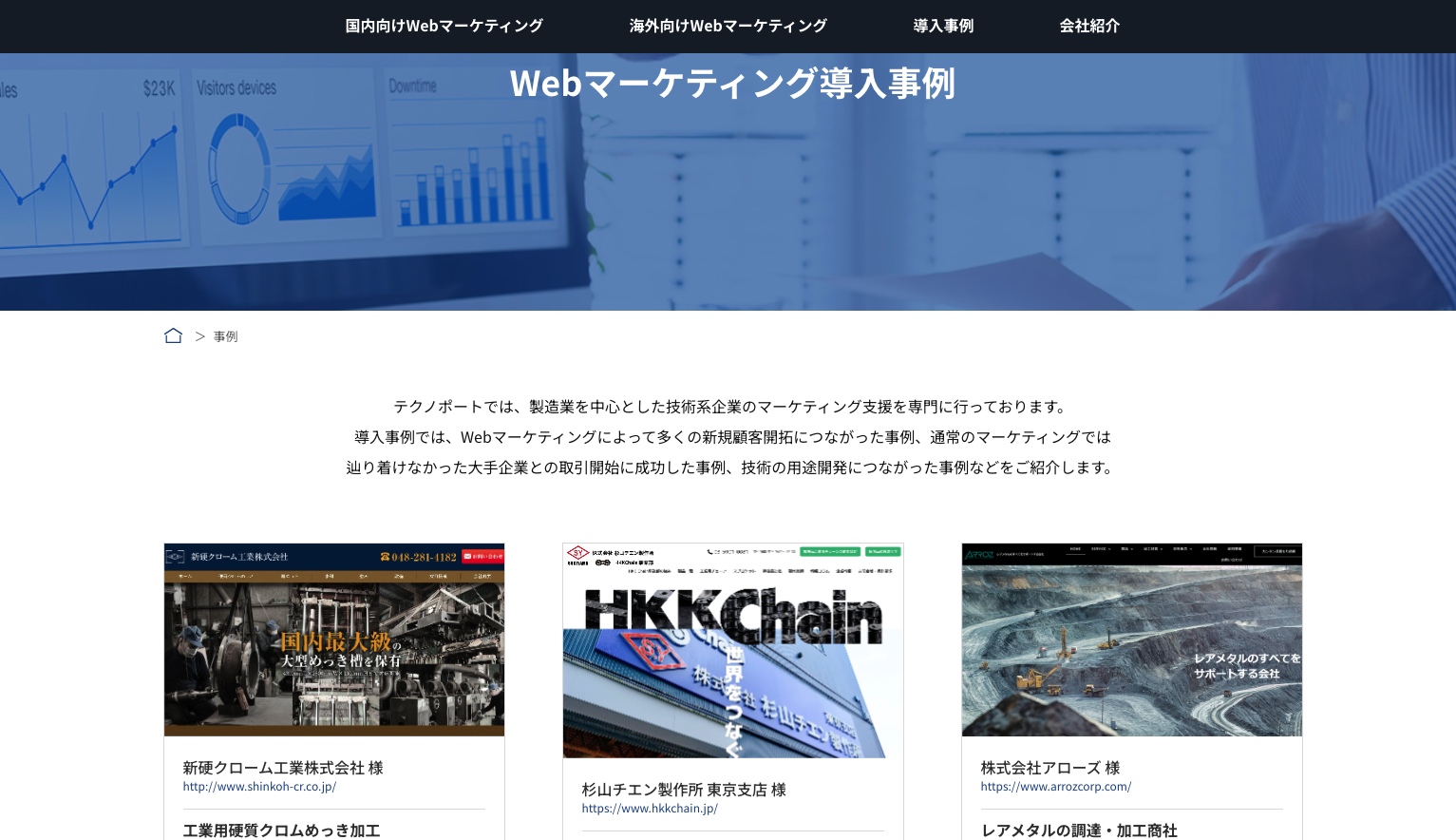
テクノポート株式会社

出典:テクノポート株式会社
サムネイルを設定し、企業が一覧化されています。
クリックすると詳細が見られ、写真とともにインタビュー形式で導入した効果などがわかるようになっています。
株式会社アコースティック・アドバンス

音環境を改善するためのパネルを販売している企業です。実際に設置した際の写真が掲載されており、導入したらどのようになるのかが具体的にイメージできます。
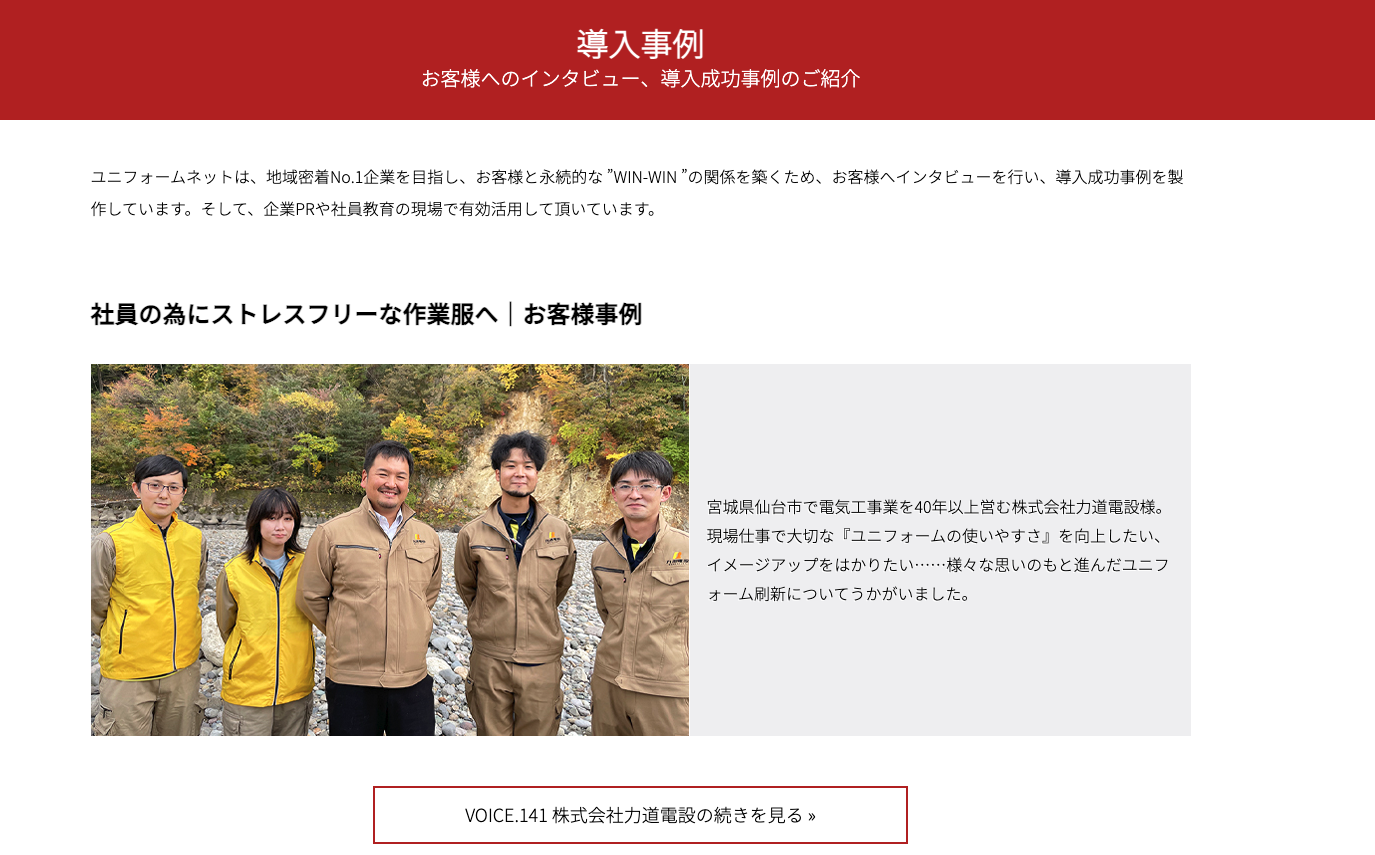
株式会社ユニフォームネット

インタビュー形式で、顧客の歴史や特徴なども聞きながら、製品・サービス導入までのストーリーが自然に描かれています。顧客と良い関係が築けていることがコンテンツ内容からもわかり、安心感につながります。
株式会社村田製作所

出典:株式会社村田製作所
顧客の課題と導入効果がビフォーアフターで掲載されており、わかりやすい構成となっています。カテゴリは課題別で分けられています。
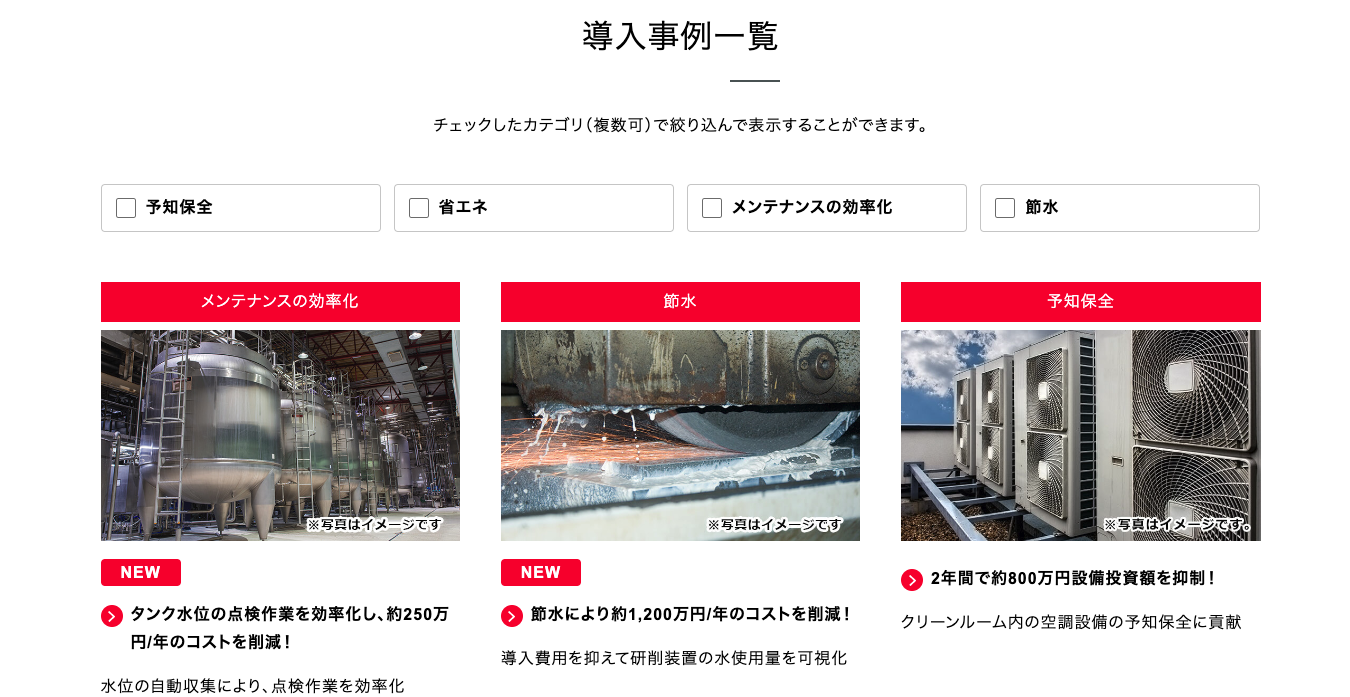
京セラ株式会社

出典:京セラ株式会社
「種別・用途・業界・製品タイプ」とさまざまなカテゴリが用意されており、検索性に優れています。導入事例の数も多く、検討中のユーザーにとって安心につながります。
まとめ
導入事例ページのデザインは、カテゴリ分けやビフォーアフター画像、写真や動画の設置などを考慮し、ユーザーの興味を引きやすくすることが重要です。また、ページ冒頭に結論を載せることで、ユーザーが導入事例を理解しやすくなります。
これらに気をつけながら、成果につながる導入事例のページを制作してみましょう。




